
Google ignoriert Flash-Inhalte auf Websites
25. Oktober 2019
COVID-19: WIR SIND WEITERHIN FÜR SIE DA
3. April 2020Für den Erfolg Ihrer Website ist es entscheidend, über die neuesten Webdesign-Trends auf dem Laufenden zu bleiben. Hier sind die Top-Webdesign-Trends für 2020.
Wie die meisten Dinge, ändert sich auch das, was im Webdesign angesagt ist, im Laufe der Zeit. Bestimmte Design-Trends und Designelemente lassen Ihre Webseite sofort wie ein Relikt aus der Vergangenheit des Internets aussehen. Wenn Sie jedes Jahr mit den Webdesign-Trends Schritt halten, bleibt Ihre Webseite modern und professionell.
Sie sind sich nicht sicher, wo Sie die Webdesign-Trends für 2020 finden können? Unser Team hält sich mit den neuesten Design- und Entwicklungsänderungen auf dem Laufenden, um die bestmöglichen Webseiten zu erstellen.
Webdesign-Trends für 2020
Es gibt einige Dinge, die immer gut aussehen, wie die schnelle Ladegeschwindigkeit und das reaktionsschnelle (Responsive) Design. Die folgenden Elemente sind jedoch modern und werden 2020 große Trends sein.Mikroanimation
Wie Sie vielleicht anhand des Namens erraten haben, handelt es sich bei Mikroanimationen um kleine Animationen. Aber in diesem Fall bedeutet klein nicht unbedeutend. Mikroanimationen sind äußerst hilfreich, wenn es darum geht, Benutzer durch ihre Interaktionen mit Ihrer Webseite zu führen.
Organische Formen
Geometrische Formen waren 2019 ein großer Design-Trend für Webseiten, aber 2020 dreht sich alles um organische Formen. Organische oder fließende Formen sind alles, was keine geraden Linien beinhaltet.
Flüssige Formen sind eine großartige Möglichkeit, Abschnitte einer Webseite ohne scharfe Linien oder Winkel aufzubrechen. Sie lassen sich auch hervorragend im Hintergrund verwenden, so wie Android Kreise hinter Produkten auf seiner Homepage verwendet:
Kräftige Farben
Bunter Minimalismus geht Hand in Hand mit einem der größten Webdesign-Trends des Jahres 2020: Farbe! Kräftige, leuchtende und gesättigte Farben heben Ihre Marke hervor und wirken den weichen neutralen Farben entgegen, die viele Unternehmen in den letzten Jahren gewählt haben.

Farben und ihre Wirkung
Zusammen mit kräftigen Farben denken wir, dass der bewusste Einsatz von Farben bestimmter Stimmungen hervorruft.
Während die Art und Weise, wie wir Farben interpretieren, viel mit unserer individuellen Wahrnehmung zu tun hat, gibt es einige allgemeine Gefühle, die mit Farben verbunden sind. Zum Beispiel steht Grün typischerweise für Natur und Naturprodukte, während Rot für Energie und Leidenschaft steht.
Wir glauben, dass sich Webdesigner im Jahr 2020 noch mehr darauf konzentrieren werden, Farben bewusst einzusetzen, um die Stimmung und das Gefühl hervorzurufen, die eine Webseite hervorrufen soll.
Material Design
Material Design ist eigentlich eine von Google im Jahr 2014 eingeführte Designsprache. Während traditionelles Webdesign flach aussieht, geht es beim Material Design darum, Farbe und Schatten zu verwenden, um die physische Welt und ihre Texturen nachzuahmen.
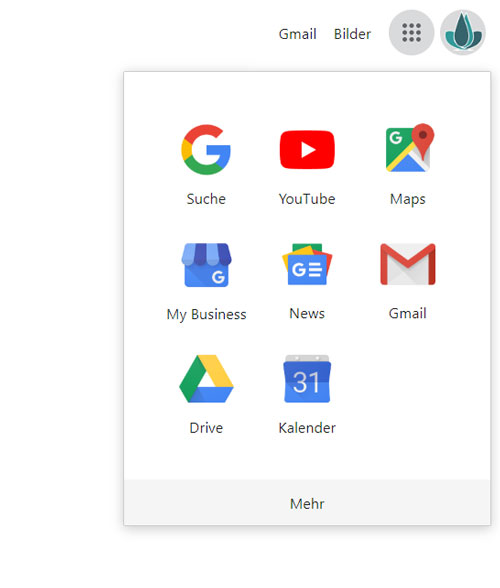
Die Symbole von Google für ihre Software-Suite sind ein hervorragendes Beispiel für Materialdesign:
Die Schatten auf dem Gmail-Umschlag und dem Kalender sind besonders gute Beispiele für die Materialgestaltung. Es ist sehr subtil, aber es trägt wesentlich dazu bei, dass die Symbole dreidimensional aussehen. Wir erwarten 2020 viel mehr Materialdesign!

Daumenfreundliche mobile Navigation
Responsive Design ist keine Option mehr. Ihre Webseite muss auf Mobilgeräten gut funktionieren und einfach zu verwenden sein. Im Jahr 2020 wird sich das Webdesign auf die Erstellung daumenfreundlicher Webseiten konzentrieren.
Was genau ist daumenfreundlich?
Wir sprechen über die Art und Weise, wie wir unsere Telefone verwenden. Wenn Sie dies gerade auf Ihrem Telefon lesen, sehen Sie sich an, wie Sie es halten. Ihre Finger sind wahrscheinlich um die Rückseite Ihres Telefons (oder um einen Telefongriff) geschlungen, sodass Sie die ganze Arbeit mit dem Daumen erledigen können. Du siehst wahrscheinlich so aus ..
So nutzen die meisten von uns ihre Smartphones und deshalb ist eine daumenfreundliche Navigation wichtig. Indem Sie die Navigationsleiste, das Menü und sogar die Kontaktschaltflächen in dem Bereich platzieren, den Ihr Daumen erreichen kann (in der Mitte des Bildschirms), wird die Verwendung Ihrer Webseite vereinfacht und Ihr Nutzungserlebnis verbessert.

Intelligentes Video
Video ist seit langem als ein Muss für Webseiten angepriesen. Die Leute lieben Videos! Video ist verlockend! Es ist das effektivste Online-Marketing-Tool!
Video sind großartig, müssen aber den Sinn und Zweck erfüllen. Die Zeiten, in denen ein YouTube-Video in Ihre Webseite eingebettet wurde, sind vorbei, nur um eines zu haben. Ein durchdachtes Video in hoher Qualität ist besser als ein Dutzend willkürlich zusammengestellter Videos.
Laufende Webdesign-Trends für 2020
Es gibt einige Trends, die im Jahr 2019 populär waren das auch im Jahr 2020 bleiben:Ladegeschwindigkeit
Mobile First Design
Chatbots
SSL-Zertifikate
Webseite-Design-Trends im Jahr 2020: Sauber und auffällig
Im Jahr 2020, erwarten wir eine Reihe klarer, auffälliger Webseiten, die Animationen und Videos verwenden, um das Nutzungserlebnis zu verbessern und unsere Daumen sollten eine Pause mit daumenfreundlichem Design bekommen! Das Aktualisieren des Designs Ihrer Webseite kann sich positiv auf Ihre Marke und Ihren Umsatz auswirken. Wenn Sie sich eine moderne und benutzerfreundliche Webseite wünschen, wenden Sie sich noch heute an unser Team.




